LCP چیست؟
LCP به زمانی گفته میشود که بزرگترین محتوای بصری در یک صفحه وب (مانند یک تصویر، ویدیو یا بلوک متنی) به طور کامل بارگذاری و قابل مشاهده میشود. این معیار یک تجربه کاربری کلیدی را نشان میدهد که به طور مستقیم با سرعت بارگذاری صفحه در ارتباط است.
در حقیقت، LCP یکی از سه معیار اصلی تجربه کاربری به حساب میآید که به کمک Google Core Web Vitals شناخته میشود. این معیارها به منظور ارزیابی کیفیت تجربه کاربری وبسایتها در نظر گرفته شدهاند. دیگر معیارهای Google Core Web Vitals شامل FID (First Input Delay) و CLS (Cumulative Layout Shift) هستند.
امنیت LCP برای سئو
LCP یکی از عوامل مهم رتبهبندی گوگل است. زمانی که LCP یک صفحه طولانی میشود، ممکن است تجربه کاربری منفی ایجاد کند که به نتیجه منفی در سئو میانجامد. به عبارت دیگر، گوگل برای رتبهبندی صفحات، به این پارامترها توجه دارد و یک زمان LCP سریعتر و بهینهتر میتواند به بهبود رتبه سایت شما کمک کند.
گوگل در سالهای اخیر اعلام کرده است که سرعت بارگذاری و تجربه کاربری خوب در رتبهبندی صفحات بسیار تاثیرگذار است. اگر زمان LCP از ۲.۵ ثانیه بیشتر باشد، میتواند نشانهای از یک مشکل در بارگذاری صفحه باشد که باید رفع شود.
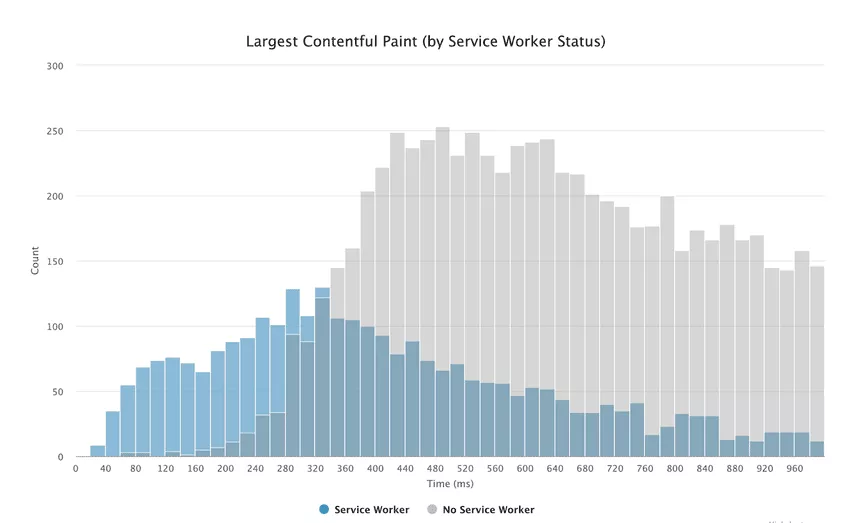
چگونه LCP اندازهگیری میشود؟
LCP به زمان بارگذاری بزرگترین عنصر صفحه از زمانی که کاربر شروع به بارگذاری صفحه میکند، تا زمانی که عنصر بارگذاری میشود، اشاره دارد. این ممکن است شامل تصاویر، ویدیوها یا بلوکهای متنی بزرگ باشد.
برای اندازهگیری LCP میتوان از ابزارهای مختلفی استفاده کرد که در زیر به آنها اشاره میشود:
- Google PageSpeed Insights
- Google Lighthouse
- Chrome DevTools
- Web Vitals Extension
این ابزارها به راحتی میتوانند LCP را اندازهگیری کرده و به شما کمک کنند تا مشکلات موجود در سرعت بارگذاری صفحه را شناسایی و رفع کنید.
بهترین روشها برای بهبود LCP
برای بهبود زمان LCP و بهینهسازی تجربه کاربری، باید به چندین عامل توجه کنید
فشردهسازی و بهینهسازی تصاویر
تصاویر معمولاً یکی از بزرگترین عناصر در صفحه وب هستند که میتوانند زمان LCP را افزایش دهند. استفاده از فرمتهای بهینه شده مانند WebP و فشردهسازی تصاویر میتواند به کاهش زمان بارگذاری کمک کند.
استفاده از بارگذاری تنبل (Lazy Loading)
Lazy loading به معنی بارگذاری تنها تصاویری است که در دید کاربر قرار دارند. این تکنیک میتواند به کاهش زمان بارگذاری صفحه و بهبود LCP کمک کند.
افزایش سرعت سرور
سرورهای سریعتر به شما کمک میکنند تا زمان بارگذاری صفحات کاهش یابد. استفاده از CDN (شبکه تحویل محتوا) میتواند فاصله فیزیکی سرور و کاربر را کاهش اطلاعات و سرعت بارگذاری را بهبود بخشد.
کاهش جاوا اسکریپت و CSS
فایلهای جاوا اسکریپت و CSS بزرگ میتوانند زمان بارگذاری صفحه را افزایش دهند. با minify کردن این فایلها و دیر بارگذاری کردن آنها (defer loading)، میتوان این زمان را کاهش داد.
استفاده از فونتهای بهینه شده
فونتهای وبسایتها میتوانند حجم زیادی را به بارگذاری صفحات اضافه کنند. از این رو، استفاده از فونتهای سریعتر و ذخیرهسازی کش (caching) آنها در مرورگر میتواند به بهبود LCP کمک کند.
کاهش درخواستهای HTTP
هر بار که صفحهای بارگذاری میشود، مرورگر درخواستهایی را به سرور ارسال میکند. با کاهش تعداد درخواستهای HTTP و استفاده از تکنیکهایی مانند bundling، میتوان سرعت بارگذاری را افزایش داد.
بهبود زمان پاسخدهی سرور
زمان پاسخدهی سرور نیز میتواند بر LCP تاثیر بگذارد. بهبود عملکرد سرور از طریق تنظیمات مناسب و انتخاب سرورهای مناسب میتواند به کاهش زمان LCP کمک کند.
روشهای بهبود LCP در Core Web Vitals
برای بهبود LCP (Largest Contentful Paint) و عملکرد سایت در Core Web Vitals، ابتدا باید به بهینهسازی تصاویر
پرداخته و از فرمتهای سبکتری مانند WebP استفاده کنید. همچنین، با Lazy Loading بارگذاری تصاویر و ویدیوها را تنها زمانی که در معرض دید کاربر قرار دارند، انجام دهید.
استفاده از CDN (شبکه تحویل محتوا) نیز باعث کاهش زمان بارگذاری صفحه از طریق سرورهای نزدیک به کاربر میشود. بهینهسازی CSS و JavaScript از طریق minification و defer loading کمک به کاهش تأخیر در بارگذاری صفحات میکند. با استفاده از کشینگ برای منابع استاتیک، زمان بارگذاری مجدد را کاهش میدهید.
بارگذاری فونتها به طور بهینه با استفاده از ویژگیهای مثل font-display: swap و انتخاب فونتهای سیستم میتواند سرعت بارگذاری را تسریع کند. کاهش تعداد درخواستهای HTTP از طریق ترکیب فایلها و استفاده از CSS sprites، عملکرد صفحه را بهبود میبخشد.
همچنین، ساختار HTML و DOM را باید بهینه کرده و از پیچیدگیهای غیرضروری اجتناب کنید. تمامی این روشها باعث کاهش زمان LCP، بهبود تجربه کاربری و افزایش رتبه سایت در موتور جستجو میشود.
بهینهسازی تصاویر برای LCP
تصاویر یکی از بزرگترین المانهای بصری صفحه وب هستند و معمولاً زمان زیادی برای بارگذاری میبرند. برای کاهش زمان LCP باید تصاویر را فشرده کرده و از فرمتهای بهینه مانند WebP استفاده کنید. این فرمتها حجم کمتری دارند و زمان بارگذاری را کاهش میدهند.
اقدامات بهینهسازی
فشردهسازی تصاویر با ابزارهایی مثل TinyPNG یا ImageOptim.
استفاده از فرمت WebP به جای JPEG یا PNG.
اعمال Lazy Loading برای بارگذاری تصاویر تنها وقتی که کاربر به آنها نیاز دارد.
افزایش سرعت سرور با استفاده از CDN
زمان پاسخدهی سرور یکی از عواملی است که بر LCP تأثیر دارد. استفاده از شبکه تحویل محتوا (CDN) میتواند سرعت بارگذاری سایت را افزایش دهد. CDN با توزیع منابع سایت در سرورهای مختلف در نقاط جغرافیایی مختلف، موجب کاهش فاصله فیزیکی بین سرور و کاربر میشود.
اقدامات بهینهسازی
انتخاب یک CDN معتبر مانند Cloudflare یا Akamai.
انتقال منابع استاتیک (تصاویر، CSS، JS) به CDN برای بهبود سرعت بارگذاری.
کاهش و بهینهسازی فایلهای جاوا اسکریپت
فایلهای جاوا اسکریپت میتوانند زمان LCP را افزایش دهند اگر به درستی بارگذاری نشوند. استفاده از تکنیکهای بهینهسازی مانند minification و concatenation میتواند حجم فایلها را کاهش اطلاعات و سرعت بارگذاری را افزایش دهد.
اقدامات بهینهسازی
Minify کردن و Concatenate کردن فایلهای JavaScript و CSS.
استفاده از تکنیکهای defer و async برای بارگذاری غیرهمزمان اسکریپتها.
استفاده از منابع کششده (Caching)
کشینگ میتواند به شدت زمان بارگذاری را کاهش دهد و در نتیجه LCP را بهبود بخشد. با کش کردن منابع استاتیک مانند تصاویر، CSS و جاوا اسکریپت، مرورگر میتواند این منابع را از حافظه محلی بارگذاری کند، به جای اینکه هر بار از سرور درخواست کند.
اقدامات بهینهسازی
استفاده از کدنویسی برای کش کردن منابع در مرورگر.
تنظیم صحیح Cache-Control برای منابع استاتیک
. بارگذاری CSS و JS به طور بهینه
CSS و JavaScript میتوانند به سرعت بارگذاری صفحه کمک کنند یا مانع آن شوند. بارگذاری این فایلها باید به گونهای باشد که هیچگونه تأخیر غیرضروری ایجاد نکند. بارگذاری جاوا اسکریپت به صورت دیر بارگذاری (deferred) یا غیر همزمان (async) میتواند زمان LCP را بهبود بخشد.
اقدامات بهینهسازی
بارگذاری CSSهای ضروری در ابتدای بارگذاری صفحه.
استفاده از Critical CSS برای بارگذاری سریع CSSهای مورد نیاز صفحه.
استفاده از async و defer برای بارگذاری جاوا اسکریپتها.
کاهش تعداد درخواستهای HTTP
هر درخواست HTTP که برای بارگذاری منابع از سرور ارسال میشود، زمان LCP را افزایش میدهد. برای کاهش زمان LCP، باید تعداد درخواستها را به حداقل برسانید.
اقدامات بهینهسازی
Combine کردن فایلهای CSS و JS برای کاهش تعداد درخواستها.
استفاده از Spriteهای CSS برای ترکیب چندین تصویر در یک فایل.
استفاده از Image Sprites برای کاهش تعداد درخواستهای تصویری.
بهینهسازی HTML و ساختار DOM
ساختار HTML و DOM میتواند بر زمان LCP تأثیر بگذارد. HTML بهینهشده و ساختار DOM کم حجم به مرورگر این امکان را میدهد که سریعتر محتوای اصلی صفحه را بارگذاری کند.
اقدامات بهینهسازی
سادهسازی ساختار HTML و کاهش تودرتوییهای DOM.
حذف کدهای اضافی و بهینهسازی ترتیبات ساختار HTML.

سرعت کند پاسخ سرور
کش کردن عناصر یکی از تکنیکهای بهینهسازی وبسایت است که میتواند تأثیر زیادی بر سرعت بارگذاری صفحات و عملکرد کلی سایت داشته باشد. با کش کردن دادهها و منابع استاتیک، میتوان زمان بارگذاری سایت را کاهش داده و تجربه کاربری بهتری فراهم کرد. در این مقاله به بررسی مفهوم کش کردن عناصر، انواع آن و نحوه پیادهسازی این تکنیک پرداخته میشود.
کش کردن عناصر چیست؟
کش کردن به فرایند ذخیرهسازی دادهها و منابع در یک مکان موقت یا حافظه موقت (Cache) اطلاق میشود تا از درخواستهای مکرر به سرور جلوگیری شود. به عبارت سادهتر، وقتی یک کاربر برای اولین بار به صفحهای از وبسایت مراجعه میکند، منابع مختلف مانند تصاویر، فایلهای CSS، جاوا اسکریپت و حتی HTML در کش مرورگر یا سرور ذخیره میشوند. در درخواستهای بعدی، این منابع از کش بارگذاری میشوند و نیازی به بارگذاری مجدد آنها از سرور نیست.
انواع کش کردن عناصر
- کش مرورگر (Browser Cache) کش مرورگر به ذخیرهسازی فایلهای استاتیک وبسایت در دستگاه کاربر گفته میشود. این فایلها معمولاً شامل تصاویر، فایلهای CSS و JS هستند. با استفاده از کش مرورگر، هنگامی که کاربر دوباره به سایت مراجعه میکند، مرورگر بدون ارسال درخواست به سرور، این منابع را از حافظه محلی بارگذاری میکند.
- کش سرور (Server Cache) کش سرور به ذخیرهسازی دادهها در سرور اطلاق میشود تا هنگام درخواستهای مشابه، به جای پردازش مجدد اطلاعات، از دادههای ذخیرهشده استفاده شود. کش سرور میتواند در سطح سطح Reverse Proxy (مانند Varnish) یا در پایگاهدادهها اعمال شود.
- کش CDN (شبکه تحویل محتوا) CDNها نیز از کش برای ذخیرهسازی محتوای استاتیک سایت در نقاط مختلف جغرافیایی استفاده میکنند. این کشینگ باعث میشود که کاربران به جای بارگذاری محتوا از سرور اصلی، از نزدیکترین سرور CDN درخواست کنند و سرعت بارگذاری افزایش یابد.
- کش اپلیکیشن (Application Cache) در این نوع کش، دادهها و فایلهای مربوط به اپلیکیشن در سطح برنامه ذخیره میشوند. این کش معمولاً برای برنامههای وب یا اپلیکیشنهای پیشرفته استفاده میشود که نیاز به دسترسی سریع به دادهها دارند.
مزایای کش کردن عناصر
- افزایش سرعت بارگذاری یکی از اصلیترین مزایای کش کردن، کاهش زمان بارگذاری صفحات است. با استفاده از کش، منابع استاتیک دیگر نیاز به بارگذاری مجدد از سرور ندارند و از حافظه محلی یا سرورهای کششده بارگذاری میشوند.
- کاهش بار سرور با استفاده از کش، درخواستهای مکرر به سرور کاهش مییابد. این امر باعث کاهش بار روی سرور و بهبود عملکرد کلی آن میشود، به ویژه در مواقعی که ترافیک سایت زیاد است.
- بهبود تجربه کاربری سرعت بالاتر بارگذاری صفحات به تجربه کاربری بهتری منجر میشود. کاربرانی که صفحات سریعتر بارگذاری میکنند، احتمال کمتری دارد که از سایت خارج شوند و تعامل بیشتری با محتوا داشته باشند.
- بهبود SEO سرعت بارگذاری سایت یکی از عوامل کلیدی در رتبهبندی موتور جستجو است. کش کردن عناصر به کاهش زمان بارگذاری صفحات کمک میکند که این موضوع به بهبود رتبه سایت در نتایج جستجو میانجامد.
نحوه اجرای کش کردن عناصر
تنظیم هدرهای کش (Cache Headers) با استفاده از هدرهای کش مانند Cache-Control، Expires و ETag، میتوانید مشخص کنید که منابع باید چه مدت در کش ذخیره شوند. این هدرها به مرورگرها و سرورها میگویند که کدام منابع باید ذخیره شوند و برای چه مدت از کش استفاده شود.
فشردهسازی فایلها فشردهسازی فایلهای CSS، JS و تصاویر با استفاده از ابزارهایی مانند Gzip یا Brotli باعث میشود که منابع بهطور سریعتری از کش بارگذاری شوند و زمان بارگذاری کاهش یابد.
استفاده از CDN با استفاده از CDN، میتوانید محتوای استاتیک خود را در سرورهای مختلف در سراسر جهان ذخیره کنید. این امر باعث میشود که کاربران به محض درخواست محتوا، آن را از نزدیکترین سرور دریافت کنند.
تنظیم کش در سمت سرور اگر از کش سرور استفاده میکنید، باید آن را بهطور صحیح کانفیگ کنید تا زمانی که دادهها تغییر میکنند، کش پاک شده و منابع جدید بارگذاری شوند. این امر از نمایش محتوای قدیمی جلوگیری میکند.
صفحات HTML متکی بر کش
در دنیای وب امروزی، سرعت بارگذاری سایت و تجربه کاربری از اهمیت بالایی برخوردار است. یکی از تکنیکهای موثر در بهبود این دو عامل، استفاده از کش است. کش کردن صفحات HTML باعث میشود که بازدیدکنندگان سایت بتوانند به سرعت به محتوای موردنظر خود دسترسی پیدا کنند، بدون اینکه هر بار نیاز به بارگذاری دوباره صفحه از سرور باشد. در این مقاله به بررسی مفهوم صفحات HTML متکی بر کش، مزایا و نحوه بهینهسازی آنها پرداخته میشود.
صفحات HTML متکی بر کش چیست؟
صفحات HTML متکی بر کش به صفحات وب اطلاق میشود که محتوای آنها پس از بارگذاری اولیه در کش مرورگر یا کش سرور ذخیره میشود. وقتی کاربری برای بار دوم به همان صفحه مراجعه میکند، به جای بارگذاری مجدد از سرور، محتوای صفحه از کش بارگذاری میشود. این روش باعث کاهش زمان بارگذاری و افزایش سرعت دسترسی به محتوای سایت میشود.
مزایای استفاده از صفحات HTML متکی بر کش
- افزایش سرعت بارگذاری صفحات یکی از بزرگترین مزایای کش کردن صفحات HTML، کاهش زمان بارگذاری صفحات است. وقتی محتوا در کش ذخیره میشود، کاربر دیگر نیازی به بارگذاری دوباره تمام منابع صفحه از سرور ندارد و میتواند سریعتر به محتوا دسترسی پیدا کند.
- کاهش بار روی سرور کش کردن صفحات HTML باعث کاهش تعداد درخواستهایی میشود که به سرور ارسال میشود. این امر فشار روی سرور را کاهش میدهد و به بهبود عملکرد کلی سرور کمک میکند، به ویژه در زمانهای اوج ترافیک.
- بهبود تجربه کاربری سرعت بالاتر بارگذاری صفحات به تجربه کاربری بهتری منجر میشود. کاربران انتظار دارند که صفحات وب به سرعت بارگذاری شوند و هرگونه تأخیر میتواند باعث ترک سایت و افزایش نرخ پرش شود.
- افزایش سئو و رتبهبندی سایت سرعت بارگذاری صفحات یکی از عوامل تاثیرگذار در رتبهبندی سایتها در موتورهای جستجو مانند گوگل است. با کش کردن صفحات HTML، زمان بارگذاری کاهش مییابد و این امر میتواند به بهبود رتبه سایت در نتایج جستجو کمک کند.
*۰**
نحوه اجرای صفحات HTML متکی بر کش
- تنظیم هدرهای کش (Cache-Control) برای کش کردن صفحات HTML، ابتدا باید هدرهای کش مانند Cache-Control را تنظیم کنید. این هدرها به مرورگرها و سرورها میگویند که صفحات HTML را برای چه مدت ذخیره کنند و از کش استفاده نمایند. بهعنوان مثال، میتوانید هدر Cache-Control: max-age=3600 را تنظیم کنید که به معنای ذخیرهسازی صفحه برای یک ساعت است.
- استفاده از کش مرورگر یکی از راههای رایج کش کردن صفحات HTML، استفاده از کش مرورگر است. این کار باعث میشود که مرورگر کاربران صفحات HTML را برای مدت مشخصی ذخیره کند و در مراجعههای بعدی، محتوا را از کش بارگذاری کند. برای این کار، باید هدر Expires یا Cache-Control را به درستی تنظیم کنید تا مرورگر بداند که تا چه زمانی صفحه را از کش بارگذاری کند.
- استفاده از کش سرور کش سرور میتواند به ذخیرهسازی نسخههایی از صفحات HTML در سرور کمک کند. این روش به ویژه برای سایتهایی که ترافیک بالایی دارند، مفید است. با استفاده از کش سرور، بار سرور کاهش یافته و سرعت بارگذاری صفحات افزایش مییابد.
- بهینهسازی محتوا برای کش برای بهینهسازی کش صفحات HTML، باید مطمئن شوید که محتوای صفحه به طور مناسب کش شده است. به این معنی که محتوای ایستا مانند تصاویر، CSS و جاوا اسکریپت باید از کش استفاده کنند و محتوای پویا یا متغیر باید بهطور صحیح مدیریت شود. برای این منظور میتوانید از Edge Side Includes (ESI) استفاده کنید تا محتوای داینامیک و استاتیک به طور جداگانه کش شوند.
- استفاده از CDN برای کش صفحات HTML شبکههای تحویل محتوا (CDN) نیز میتوانند به کش صفحات HTML کمک کنند. با استفاده از CDN، نسخههای کششده صفحات HTML در سرورهایی در نقاط مختلف جغرافیایی ذخیره میشود. این امر باعث میشود که کاربران از نزدیکترین سرور CDN به صفحه موردنظر دسترسی پیدا کنند و زمان بارگذاری کاهش یابد.
چالشهای کش کردن صفحات HTML
- مدیریت محتوای داینامیک یکی از چالشهای کش کردن صفحات HTML، مدیریت محتوای پویا یا داینامیک است. برای مثال، محتوای متغیر مانند نظرات کاربران یا اطلاعات موجود در پایگاه داده نمیتواند همیشه در کش ذخیره شود. برای حل این مشکل، میتوان از روشهایی مانند Edge Side Includes (ESI) یا کش پویا استفاده کرد.
- تاریخ انقضاء کش تعیین مدت زمان ذخیرهسازی صفحات HTML در کش بسیار مهم است. اگر مدت زمان انقضاء کش خیلی طولانی باشد، ممکن است کاربران محتوای قدیمی را مشاهده کنند. از طرف دیگر، اگر مدت زمان انقضاء خیلی کوتاه باشد، کش کردن بیاثر خواهد بود. بنابراین، تنظیم صحیح تاریخ انقضاء کش برای حفظ تعادل بین کارایی و نمایش محتوای بهروز ضروری است.
اتصالهای ثالث در مراحل اولیه
ایجاد اتصالهای ثالث یا Backlinks یکی از مهمترین عوامل در بهینهسازی موتور جستجو (SEO) است که میتواند تأثیر زیادی در رتبهبندی وبسایتها در صفحات نتایج جستجو (SERPs) داشته باشد. اتصالهای ثالث به لینکهایی اطلاق میشود که از سایتهای دیگر به سایت شما ارجاع داده میشود. در این مقاله، به بررسی اهمیت ایجاد اتصالهای ثالث در مراحل اولیه برای بهبود سئو و راهکارهای مؤثر در این زمینه پرداخته خواهد شد.
اتصالهای ثالث چیست؟
اتصالهای ثالث به پیوندهایی گفته میشود که از یک وبسایت خارجی به وبسایت شما اشاره میکنند. این لینکها برای موتورهای جستجو مانند گوگل سیگنالی از اعتبار و محبوبیت وبسایت شما فراهم میکنند. به عبارت ساده، هرچه سایتهای معتبرتری به سایت شما لینک بدهند، اعتبار آن در چشم موتورهای جستجو بیشتر میشود و احتمال رتبهبندی بالاتر آن افزایش مییابد.
اهمیت ایجاد اتصالهای ثالث در مراحل اولیه
افزایش اعتبار سایت اتصالهای ثالث به ویژه در مراحل اولیه رشد وبسایت میتوانند به افزایش اعتبار سایت کمک کنند. هنگامی که سایت شما لینکهایی از منابع معتبر دریافت میکند، موتورهای جستجو این لینکها را بهعنوان تأییدی بر محتوای باکیفیت شما در نظر میگیرند و سایت شما را در رتبهبندیهای جستجو بهبود میبخشند.
بهبود رتبهبندی در نتایج جستجو یکی از عوامل کلیدی در الگوریتمهای گوگل، تعداد و کیفیت اتصالهای ثالث است. بهویژه در مراحل اولیه راهاندازی وبسایت، وجود این لینکها میتواند تأثیر زیادی در رتبهبندی جستجو داشته باشد و به شما کمک کند تا در نتایج جستجوی مرتبط با کلمات کلیدی خاص، در جایگاه بهتری قرار بگیرید.
افزایش ترافیک ارگانیک اتصالهای ثالث نه تنها به موتورهای جستجو سیگنالهای مثبت ارسال میکنند، بلکه ممکن است باعث هدایت مستقیم ترافیک به سایت شما نیز شوند. زمانی که کاربرانی که به سایت مرجع مراجعه کردهاند، به لینکهای سایت شما در آنجا برخورد کنند، احتمال بازدید از سایت شما افزایش مییابد.
تقویت استراتژی لینک سازی در مراحل اولیه، لینکها به عنوان مؤلفهای از استراتژی لینکسازی میتوانند شتاب خوبی به رشد سایت بدهند. داشتن لینکهای باکیفیت از سایتهای دیگر به سایت شما کمک میکند تا در نتایج جستجو بهتر ظاهر شوید و دید بیشتری پیدا کنید.
راهکارهای ایجاد اتصالهای ثالث در مراحل اولیه
تولید محتوای باکیفیت و قابل اشتراکگذاری یکی از بهترین راهها برای جذب لینکهای طبیعی از سایر وبسایتها، تولید محتوای باکیفیت و مفید است. محتوای ارزشمند، جذاب و آموزنده باعث میشود که سایر وبسایتها به طور طبیعی به شما لینک دهند. این میتواند شامل مقالات آموزشی، مطالعات موردی، اینفوگرافیکها و حتی ویدئوهای آموزشی باشد.
مشارکت در انجمنها و وبلاگها مشارکت فعال در انجمنها و وبلاگهای مرتبط با صنعت خود میتواند یکی دیگر از راههای مؤثر برای ایجاد لینک باشد. در این فضاها، شما میتوانید به پرسشها پاسخ دهید یا نظرات مفیدی ارائه دهید و در صورت امکان، به مقالات خود لینک بدهید. همچنین میتوانید در نظرهای وبلاگها و انجمنها مشارکت داشته باشید.
همکاری با وبسایتها و بلاگرهای معتبر همکاری با وبسایتها یا بلاگرهایی که محتوای مشابه یا مرتبط با سایت شما دارند میتواند به افزایش لینکهای ثالث کمک کند. شما میتوانید از طریق پستهای مهمان یا مشارکت در کمپینهای مشترک برای ایجاد لینکها اقدام کنید. این همکاریها به ویژه در مراحل اولیه برای ایجاد اعتبار سایت بسیار مفید هستند.
استفاده از لینکهای دایرکتوری معتبر یکی از روشهای ابتدایی برای ساخت اتصالهای ثالث، اضافه کردن سایت خود به دایرکتوریهای معتبر است. این دایرکتوریها میتوانند به سایت شما کمک کنند تا در نتایج جستجو بهتر ظاهر شود. توجه داشته باشید که باید از دایرکتوریهایی استفاده کنید که معتبر و مرتبط با صنعت شما باشند.
بازاریابی از طریق روابط عمومی (PR) روابط عمومی دیجیتال میتواند یکی از راههای مؤثر برای کسب لینکهای باکیفیت باشد. ارسال اخبار و اطلاعیهها به سایتهای خبری یا وبسایتهای رسانهای میتواند موجب جذب لینکهای معتبر به سایت شما شود. این روش به ویژه برای کسب لینک از منابع خبری و معتبر مفید است.
ارائه محتوای معتبر برای لینکدهی محتوای منحصر به فردی که ارزش ارجاع به آن وجود دارد، میتواند باعث ایجاد اتصالهای ثالث شود. برای مثال، آمار و دادههای منحصر به فرد، مقالات تخصصی یا کتابهای الکترونیکی میتوانند منابع جذابی برای ایجاد لینکهای طبیعی باشند.
چالشها و نکات مهم
تمرکز بر کیفیت نه کمیت بسیار مهم است که اتصالهای ثالثی که به سایت شما میرسند از منابع معتبر و مرتبط باشند. به جای تمرکز بر تعداد لینکها، باید بر کیفیت آنها توجه کنید. لینکهای از سایتهای معتبر و پرطرفدار بیشتر به سایت شما اعتبار میدهند.
اجتناب از لینکهای اسپم ایجاد لینکهای اسپم یا خرید لینک از منابع غیرمعتبر میتواند باعث جریمه سایت شما توسط موتورهای جستجو شود. بنابراین، همیشه باید تلاش کنید که لینکهای طبیعی و از منابع معتبر دریافت کنید.
مراقبت از تنوع لینکها سعی کنید لینکهای شما از منابع مختلف و متنوعی بیایند. داشتن لینکهای از انواع مختلف سایتها، از جمله وبلاگها، دایرکتوریها، انجمنها و رسانههای اجتماعی میتواند به افزایش اعتبار سایت شما کمک کند.
نتیجهگیری
LCP یکی از مهمترین معیارهای تجربه کاربری است که تأثیر زیادی بر رتبهبندی صفحات وب در موتور جستجوی گوگل دارد. بهینهسازی این معیار میتواند باعث بهبود سرعت بارگذاری صفحات، تجربه کاربری بهتر و افزایش رتبه سایت در نتایج جستجو شود. با استفاده از شیوهها و ابزارهای بهینهسازی مناسب، میتوانید زمان LCP سایت خود را کاهش دهید و عملکرد آن را بهبود بخشید.
برای این که در رقابت سئو موفق باشید، لازم است که همیشه از وضعیت LCP سایت خود آگاه باشید و به طور مستمر آن را بهینهسازی کنید.
برای خرید سرور های HP به سرور و تجهیزات شبکه فیدار مراجعه کنید .